Ghost增加语法高亮
刚刚迁移到Ghost博客上,感觉一切都是棒棒哒,优雅的首页简洁的后台操作(相比Wordpress那复杂的后台).但是正如世间的一切事物,Ghost也有其不够优雅的地方,比如她没办法实现代码高亮

这是很多人都不能忍的
不过还好有"highlight.js"这款神器,它的官方介绍中
- 支持 71 种编程语言的语法解析并且拥有 44 种样式
- 自动检测编程语言
- 同时为多种编程语言代码高亮
- 支持各种标签
- 与任何 js 框架兼容
当然以上是直接复制来的Orz
这里是我修改过的highlight的代码和样式表
点击即可下载,然后保存在你的服务端上或者cdn上边~
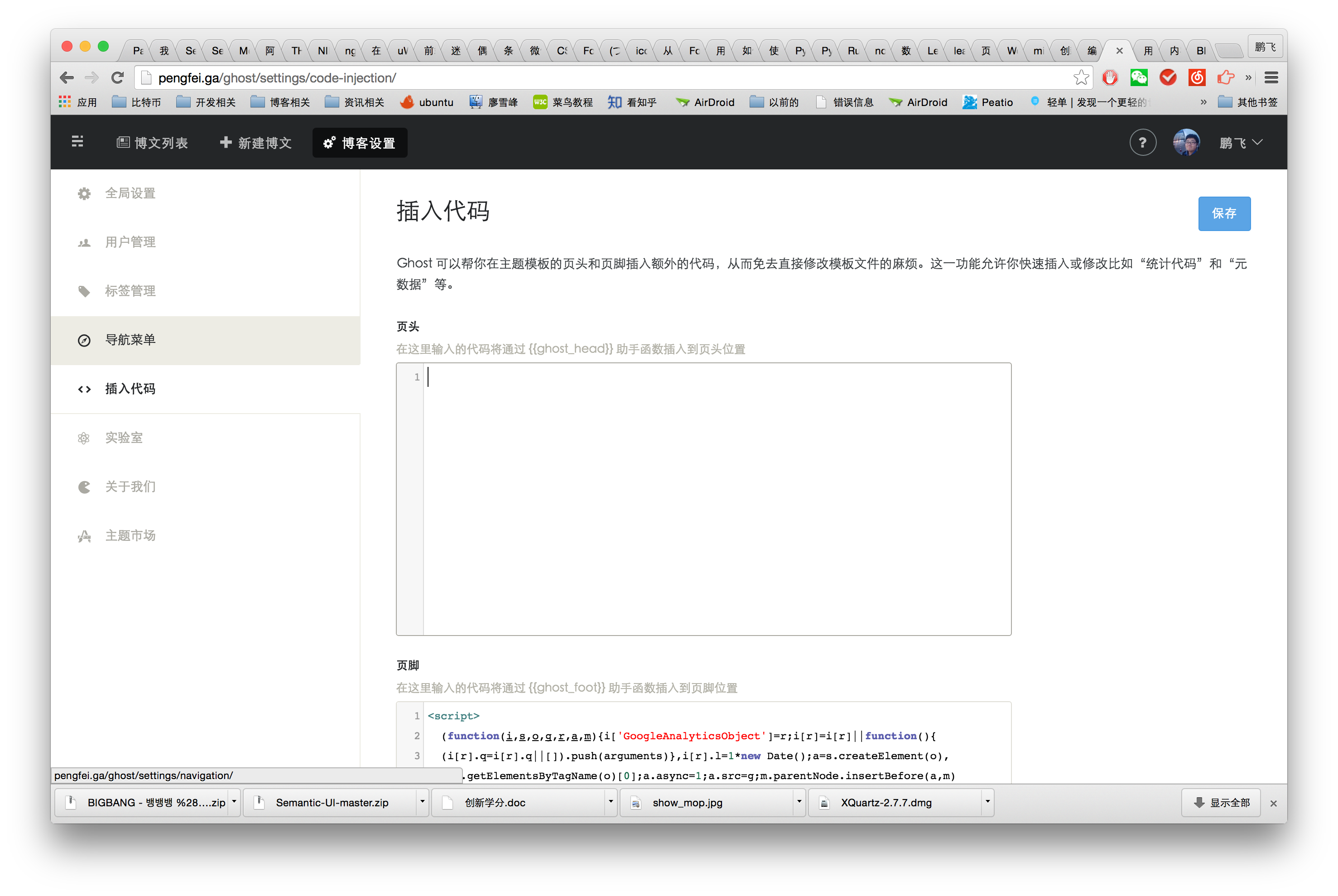
接着把引用代码复制在后台的插入代码中

代码如下
<link href="css_add/highlight_sublime.min.css" rel="stylesheet">
<script src="js_add/highlight.min.js"></script>
<script >hljs.initHighlightingOnLoad();</script>//这里是启动hightlight用的
当然老规矩,css代码插入页头,js脚本插入页尾.再次刷新页面,是不是萌萌哒呢?
